今回はWordpressテーマのシドニーでメインビジュアルのスライダー画像内のテキストを改行する方法をお伝えします。
ソースコードを少々触りますが、難しくはないので、ご覧いただければと思います。
※ソースコードを触るので、バックアップ等は怠らずにお願いします。
子テーマでの作業を推奨します。(親テーマで変更しても、更新したらもとに戻ります。)
Sydneyでのメインビジュアルスライダーの設定方法
WordPressテーマでSydneyをお使いの皆さんは、メインビジュアルの部分はどのように設定していますか。
多くの方が、便利なスライダー機能(Hero Slider)をご活用してるかと思います。
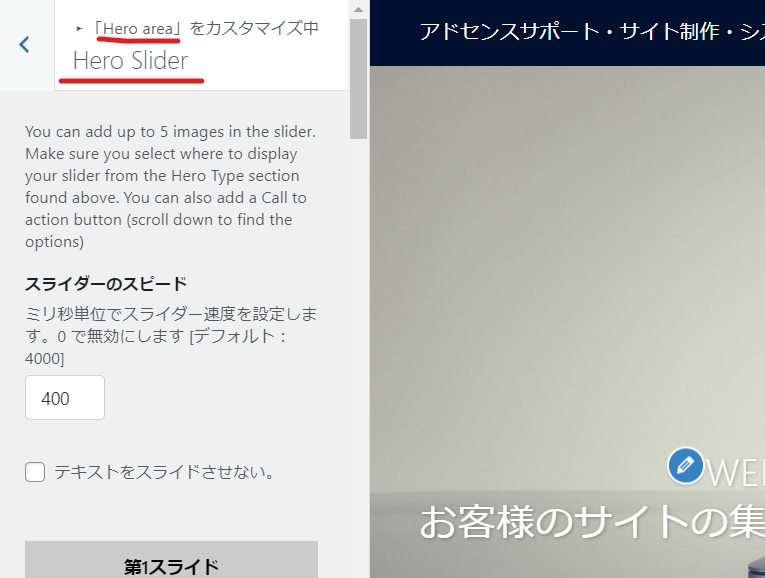
WordPressの外観 > カスタマイズから、Hero areaを選択し、Hero Sliderを選ぶと編集が可能になる、カスタマイズ項目です。
こちらの設定を自分好みにすることで、サイトが与える印象を左右することができます。
使い方を説明しますね。


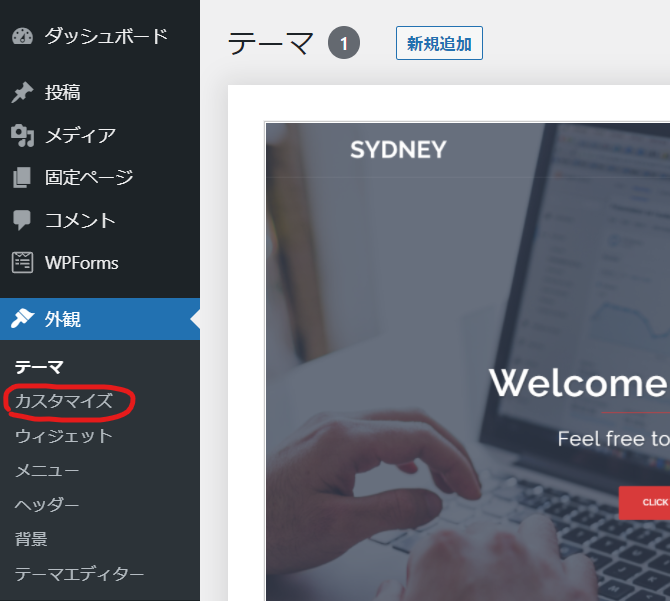
WordPressのダッシュボードのサイドメニューから、外観 > カスタマイズを選択し、
Hero Area → Hero Sliderを選択することで変更が可能です。
第1スライドから、第5スライドまであるので、それぞれに任意の画像とテキストを記入することで簡単にスライダーを作成することができます。
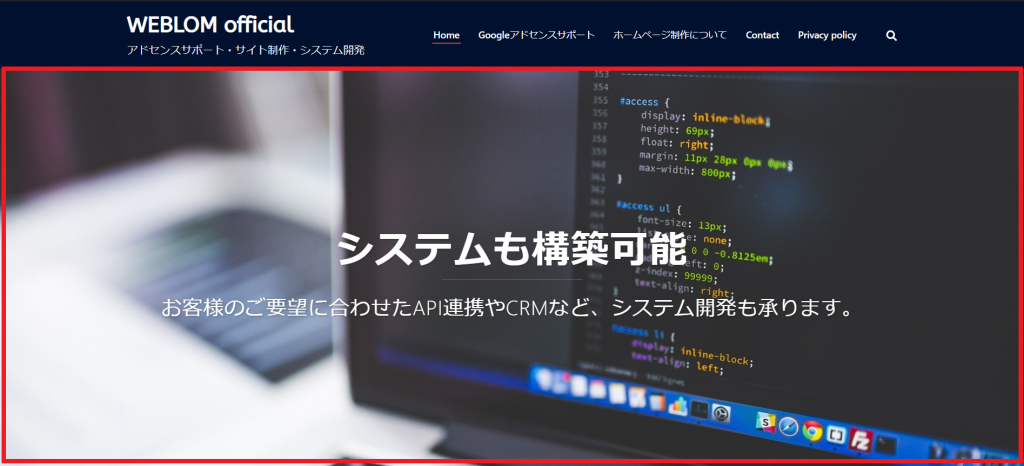
参考に、下記のようなメインビジュアルが作成可能です。
※赤枠の部分がHero Sliderの変更エリアです。

スライダーの動きも確認するには、WEBLOM officialサイトをご覧ください。
このように設定していくと、ある問題に直面します。
その問題とは、テキストが長文になったとき、改行が上手くできない。
通常の仕様で長文のテキストを入力すると、画面いっぱいに一行が表示され、画面幅に応じて改行が入ります。以下の画像のようなイメージです。

…WEBLOMにおまかせください。←ここで改行をしたいのにできない!っていうイメージです。
サイトの顔になる部分なので、任意の場所で改行をさせたいのに、それができなくて困った方も多いのではないでしょうか。
この悩み、解決できますのでご安心を!
なぜ、改行ができないのか
※少し、ソースコードの話がでてくるので、興味ない方は読み飛ばして大丈夫です。
本来なら、カスタマイズのテキストを入力する画面で、</br>←改行のソースコードを入れれば、上手く改行ができるはずなんです。
そう思い、私もテキスト入力欄から</br>を直で入力して更新してみるもNG。
テキスト表示エリアに、下記の、文言がそのままスライダーのところに表示されてしまいました。
ホームページ制作、システム開発はWEBLOMにおまかせください。</br>既存のシステムを掛け合わせることで、お客様に最適なご提案が可能です。
つまり、</br>のコードが無視されているんですね。
PHPでテキストフィールドのHTMLが無効化されていることが分かりました。
HTMLを無効化しているソースコードを取り除けば、上手く表示されるということがここで分かりましたので、そのやり方をご紹介します。
Sydneyのスライダーでテキストを改行する方法
まず、Wordpressのダッシュボードから、外観 > テーマエディタを選択します。
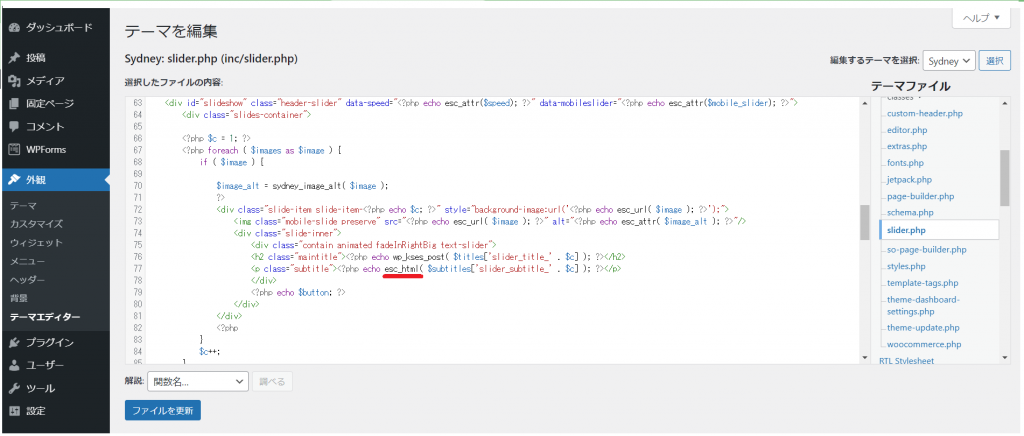
すると、下記の画像のような画面になるので、右側のテーマファイルのところから、まずは「inc」というファイルを探してください。
「inc」が見つかったら、「inc」の中から、「slider.php」を見つけてクリックします。
すると、slider.phpが真ん中のエディタで開かれるので、次の一文を探してください。
<?php echo esc_html( $subtitles[‘slider_subtitle_’ . $c] ); ?>
見つけることができたら、 esc_html と()を取り除き、以下の文のように変更します。
<?php echo $subtitles[‘slider_subtitle_’. $c] ; ?>

※必ずバックアップをするようにしましょう。
できたら、更新ボタンを押して、Hero Sliderのカスタマイズに戻ります。
スライダーテキストの入力画面に入ったら、任意のテキストを入力して、改行をさせたい位置に</br>を入力してください。
そうすると、改行が反映されているはずです!
お疲れさまでした!
これで、Sydneyのスライダーのテキストを任意の位置で改行ができるようになりましたね。
おわり
今回は、WordpressテーマのSydneyで、スライダーのテキストを任意の位置で改行させる方法について解説していきました。
ソースコードの知識がない方でも手順通りに進めれば、上手くできたかなと思います。
意外と痒い所に手が届かなかった部分かと思いますので、みなさんのお役に立てれば嬉しいです。
※くどいようですが、ソースコードを触るので必ずバックアップは取って作業しましょう。コードを間違えたりするとサイトが動かなくなることも。
それではまた次回の記事で!