分析対象サイトで、特定の文字列が出現したら、イベントを発生させたいといった要望に応えるため解説をします。
実際に画面に表示されたかどうかは問題ではなく、HTML上に出現したかどうかで判断します。ユーザーの目に映らない場所でもイベントを送信できますので、やり方を覚えておいて損はないです。
はじめに
今回は、GTMでタグを2つとトリガーを1つ用意します。
- 仕込み用のタグ(カスタムHTML)
- イベント送信用のタグ(GA4イベント)
- イベント送信用のトリガー(カスタムイベント)
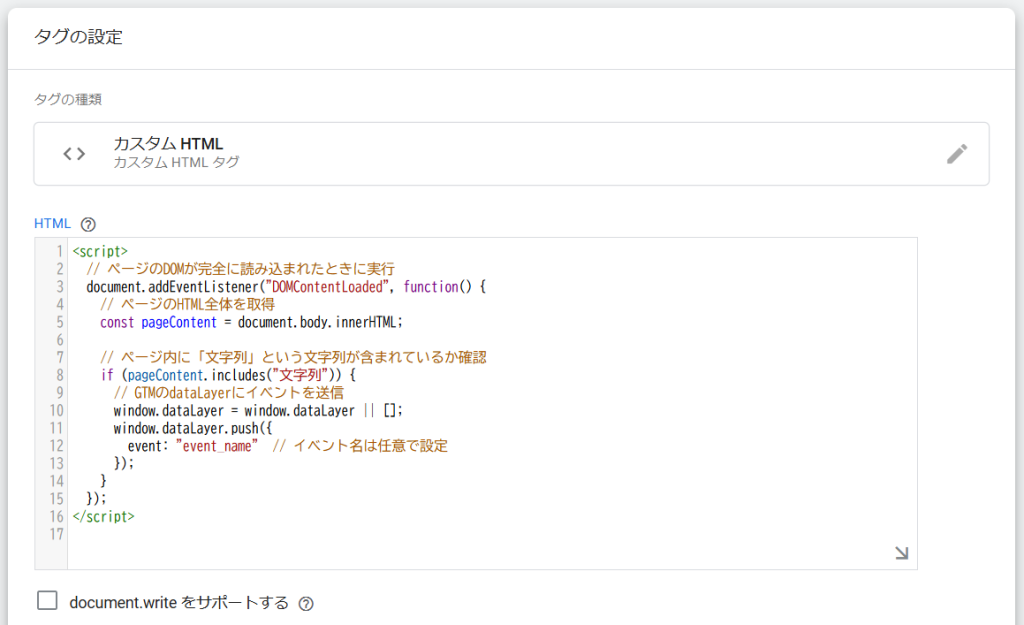
仕込み用のタグ(カスタムHTML)を用意
仕込み用のタグにはJavascriptを記述する必要がありますが、いちいち考えて作る必要はないです。
以下のコードをコピーして使ってください。以下修正してお使いください。
- 「”文字列”」の箇所を対象の文字列に変更してください。
- 「event_name」の箇所を任意のイベント名に変更してください。
<script>
// ページのDOMが完全に読み込まれたときに実行
document.addEventListener("DOMContentLoaded", function() {
// ページのHTML全体を取得
var pageContent = document.body.innerHTML;
// ページ内に「文字列」という文字列が含まれているか確認
if (pageContent.includes("文字列")) {
// GTMのdataLayerにイベントを送信
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "event_name" // イベント名は任意で設定
});
}
});
</script>
上記コードをコピーして修正できたら、GTMタグのカスタムHTMLにセットします。
トリガーはDOMReadyで、すべてのDOMReadyイベントにしておきましょう。(対象ページで発火すればなんでもいいです。)

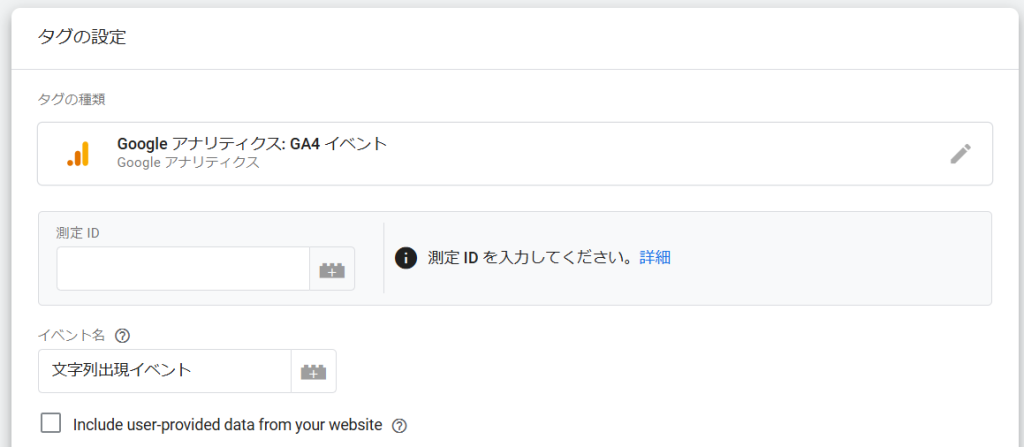
イベント送信用のタグ(GA4イベント)を用意
次は、GA4にイベントを送信するためのタグを用意します。
Googleアナリティクス:GA4イベントを選択して、イベント名に任意の値を入れましょう。(必ずしも上記コードで指定したevent_nameと一致させる必要はないです。)

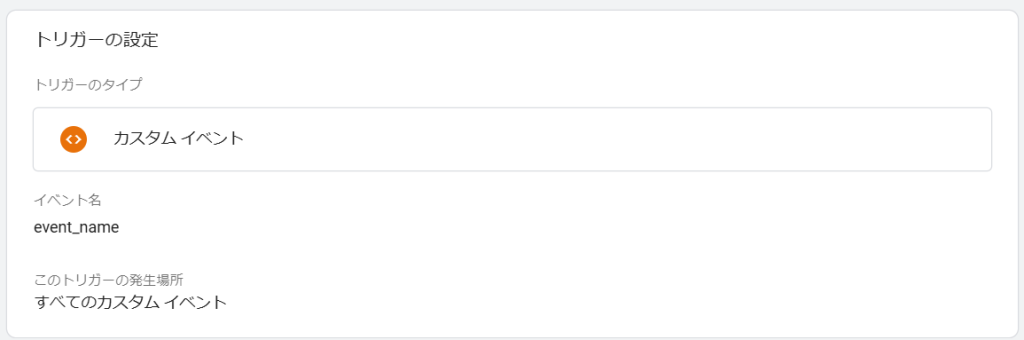
イベント送信用のトリガー(カスタムイベント)を用意
続けて、イベント送信用のタグ(GA4イベント)にセットするためのトリガーを用意します。
トリガーでカスタムイベントを選択し、イベント名の箇所にJavascriptで指定しているイベント名(例のコードでいうevent_name)をセットします。
これをイベント送信用のタグ(GA4イベント)のトリガーとしてセットして準備完了です。

プレビューで確認
準備できたら、GTMでプレビューをしましょう。実際の画面上で対象の文字列を出現させて、タグが発火しているかを調べましょう。
問題なければ完了です。
解説
これまで、何を設定していたかを解説します。
まず、仕込み用のタグ(カスタムHTML)では、ページの読み込み時に対象の文字列がHTML上に存在するかどうかを探し出し、存在した場合は、event_nameイベントを作成しています。
そして、event_nameイベントが作成されたと同時に、イベント送信用のトリガー(カスタムイベント)が発火し、イベント送信用のタグ(GA4イベント)でGA4にイベントを送信しています。
応用すれば、サイト内の検索窓で検索されたキーワードをGA4に送ったりすることできますので、また今度解説します。
使い道
特定の文字列出現時のイベントの使い道としては、会員ごとにアクセス数を取りたいニーズだったり、SPAで対象コンテンツの表示数を取得したい場合に使えますね。
GTMでも文字列の出し分けに応じて、トリガーの発火条件にセットできるので、様々な表示制御に活用できます。
イベントが用意できれば、探索レポートでセグメントに活用したりとGA4の分析幅が大きく広がりますので是非試してみてください。
もっとGTM/GA4を勉強したい人へ
GTM/GA4のスキルアップは何よりも実践が大事ですが、書籍も上手に使うことで相乗効果を生み出します。
以下、おすすめの書籍です。
一度ご覧いただき、自分のスキルと嚙み合っているか吟味したうえでのご購入をおすすめします。
(私が結構失敗してきたので、、)




コメント